Bạn đang xem bài viết Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook tại thcshuynhphuoc-np.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Trong thời đại công nghệ hiện đại, Webhook là một khái niệm quan trọng và được sử dụng rộng rãi trong lĩnh vực phát triển ứng dụng web. Webhook cho phép các ứng dụng giao tiếp và chia sẻ thông tin một cách tự động và liên tục với nhau, mở ra một thế giới mới của tích hợp dữ liệu và tự động hóa quy trình.
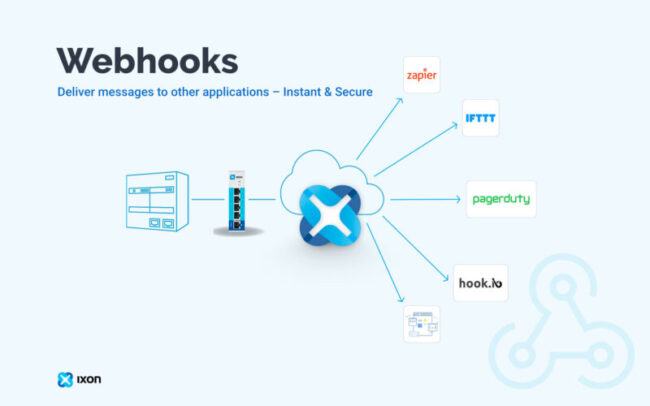
Đơn giản là, webhook là một phương thức để gửi thông báo tự động từ một ứng dụng hoặc dịch vụ đến một đích đích được cấu hình trước. Thông báo này thường được truyền qua HTTP(s) với các truy cập API. Webhook có thể hoạt động theo mô hình “trigger-action”, có nghĩa là khi một sự kiện xảy ra, hoạt động sẽ được kích hoạt và thông báo sẽ được gửi đi.
Tuy nhiên, để hiểu rõ hơn về webhook, chúng ta cần nắm vững những kiến thức cơ bản liên quan. Đầu tiên, webhook sử dụng các phương thức HTTP, như GET, POST, PUT… để truyền dữ liệu giữa các ứng dụng. Việc này cũng đòi hỏi kiến thức về các phương thức này và cách sử dụng chúng.
Thứ hai, hiểu rõ về cấu trúc và định dạng của thông báo webhook. Thông báo webhook thường được truyền qua JSON hoặc XML, có thể chứa các thông tin như đối tượng, sự kiện, tham số và các dữ liệu liên quan. Vì vậy, hiểu về JSON hoặc XML là điều cần thiết để làm việc với webhook.
Cuối cùng, kiến thức về xử lý webhook là một yếu tố quan trọng. Để tận dụng được sự tự động hóa và tích hợp dữ liệu, chúng ta cần biết cách nhận và xử lý thông báo webhook trong ứng dụng của mình. Điều này bao gồm việc xác thực thông báo, trích xuất dữ liệu và thực thi các hành động phù hợp.
Tổng hợp các kiến thức cơ bản này về webhook sẽ giúp chúng ta hiểu rõ hơn về cách sử dụng và tận dụng tiềm năng của nó trong việc phát triển ứng dụng web. Với khả năng tự động gửi và nhận thông báo, webhook đã trở thành một công cụ quan trọng trong quá trình xây dựng ứng dụng và kết nối các hệ thống với nhau.
Hiện tại nhiều lập trình viên sử dụng webhook để ứng dụng trong event (sự kiện)? Vậy webhook là gì? Khi nào nên sử dụng webhook? Cùng Chúng Tôi tìm hiểu về webhook rõ hơn trong bài viết dưới đây sẽ cung cấp thông tin đầy đủ và chi tiết để nắm được các khái niệm, ví dụ về webhook dễ dàng hơn.
Webhook là gì?
Webhook là gì?
Webhook là một công nghệ tiện dụng trong việc triển khai các phản ứng sự kiện (event) trên website của bạn. Webhook cung cấp một giải pháp giúp ứng dụng server-side thông báo cho ứng dụng phía client-side khi có sự kiện phát sinh đã xảy ra trên máy chủ (event reaction).
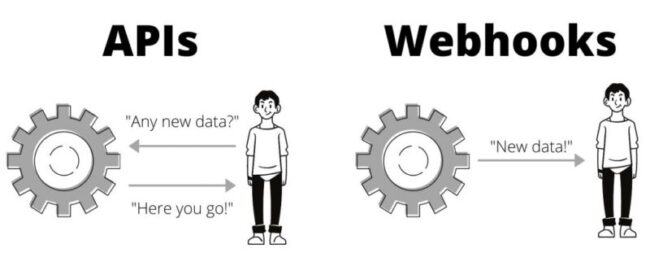
Cũng chính vì vậy, ứng dụng client-side sẽ không cần phải liên tục hỏi hoặc check với ứng dụng server-side.

Ví dụ webhook là gì?
Ví dụ như khi bạn tạo mới một đơn hàng, khách hàng; webhook sẽ giúp các hệ thống khác có thể chủ động lấy thông tin từ CRM khi có dữ liệu phát sinh.
Một ví dụ khác: Bạn đã sử dụng API để tạo một ứng dụng theo dõi thời điểm khách hàng đến nhà hàng của bạn. Nhờ nó mà bạn có thể chào hỏi khách hàng bằng đúng tên của họ và cung cấp đồ uống miễn phí khi họ nhận bàn nếu bạn muốn.
Khi nào nên sử dụng webhook?
Sử dụng webhook khi ứng dụng phía khách hàng phải liên tục thăm dò ứng dụng phía máy chủ để kiểm tra các sự kiện mới. Ứng dụng phía máy chủ sẽ gọi ứng dụng phía khách hàng (bằng cách gọi URL webhook từ khách hàng cung cấp) bất cứ khi nào phía máy chủ có thông tin nào mới để báo cáo cho khách hàng.

Đôi lúc webhook cũng được gọi là Reverse APIs vì trước đó bạn phải thiết kế API cho webhook sử dụng. Webhook sẽ gửi một HTTP request đến ứng dụng của bạn (thường bằng POST) và bạn sẽ xử lý vấn đề như thế nào.
Các chức năng được hỗ trợ của webhook là gì?
Hiện nay thì có 4 chức năng được hỗ trợ của webhook mà bạn cần biết là:
- Thêm mới khách hàng
- Thêm mới đơn hàng
- Thêm mới sản phẩm
- Duyệt đơn hàng
Webhook là cuộc gọi lại do người dùng định nghĩa thực hiện bằng HTTP. Webhook thường được kích hoạt bởi một số sự kiện, chẳng hạn như là đẩy mã vào kho lưu trữ hoặc bình luận được đăng lên blog.
Khi sự kiện đó xảy ra, trang nguồn sẽ tạo một yêu cầu HTTP tới URL được định cấu hình cho webhook. Người dùng có thể định cấu hình chúng để gây ra các sự kiện trên một trang web để gọi hành vi trên một trang web khác.

Lưu ý khi tạo người tiêu dùng webhook
Các bạn lưu ý 2 điều khi tạo người tiêu dùng webhook:
Webhook cung cấp dữ liệu cho ứng dụng của bạn và có thể ngừng quan tâm sau khi yêu cầu
Nó có nghĩa là nếu ứng dụng của bạn bị lỗi thì dữ liệu có thể bị mất. Nhiều webhook sẽ chú ý đến phản hồi và gửi lại yêu cầu nếu ứng dụng bị lỗi.
Trường hợp khác là ứng dụng của bạn xử lý yêu cầu mà vẫn bị lỗi thì có thể dữ liệu bị trùng lặp trong ứng dụng của bạn. Do vậy bạn nên cần hiểu cách nhà cung cấp webhook của bạn xử lý các phản hồi để bạn có thể chuẩn bị cho trường hợp lỗi xảy ra trong ứng dụng.
Webhook có thể thực hiện rất nhiều yêu cầu
Nếu như nhà cung cấp có nhiều sự kiện, nhiều yêu cầu liên tục gửi đến khách hàng có thể dẫn đến DDoSing.
Qua bài viết trên chắc hẳn các bạn biết webhook là gì rồi đúng không? Các lập trình viên đã ứng dụng vào cập nhật các event (sự kiện) trong thời gian thực cho phép website tự động thông báo và gửi dữ liệu tự động từ một event nào đó trên website. Chẳng hạn như form đăng kí từ khách hàng, mua hàng, comment hay gửi mail hỗ trợ.
Qua bài viết trên chăc hẳn các bạn đã hiểu được webhoook là gì rồi đúng không? Vậy bạn nào đã dùng qua webhook rồi thì cho Chúng Tôi một ít review trong phần comment nhé!
Webhook là một khái niệm quan trọng trong lĩnh vực phát triển web và tích hợp hệ thống. Nó thường được sử dụng để tạo kết nối và truyền thông giữa các ứng dụng hoặc dịch vụ khác nhau thông qua giao thức HTTP.
Một webhook là một URL đặc biệt được cung cấp bởi ứng dụng hoặc dịch vụ mà người dùng muốn nhận thông báo hoặc thông tin từ. Khi một sự kiện quan trọng xảy ra trong ứng dụng hoặc dịch vụ gốc, nó sẽ gửi một yêu cầu HTTP POST tới webhook URL đã được chỉ định. Yêu cầu này chứa dữ liệu liên quan và chi tiết về sự kiện đã xảy ra.
Với webhook, người dùng có thể nhận thông báo và cập nhật thông tin trực tiếp từ ứng dụng hoặc dịch vụ mà không cần phải liên tục kiểm tra hoặc lấy dữ liệu thủ công. Việc này giúp tối ưu hóa quá trình làm việc và tiết kiệm thời gian cho người dùng.
Để triển khai webhook, người dùng cần xác định URL webhook và cấu hình đúng các sự kiện hoặc hành động mà họ muốn nhận thông báo. Họ cũng cần xử lý yêu cầu webhook đúng cách để hiểu và sử dụng dữ liệu được gửi từ ứng dụng hoặc dịch vụ gốc.
Webhook cung cấp một phương pháp linh hoạt và đáng tin cậy để tích hợp và chia sẻ dữ liệu giữa các ứng dụng hoặc dịch vụ khác nhau. Nó không chỉ giúp cải thiện hiệu suất và tương tác giữa các hệ thống, mà còn mở ra nhiều cơ hội cho việc tạo ra các ứng dụng hoạt động theo thời gian thực và cung cấp trải nghiệm người dùng tốt hơn.
Tóm lại, webhook là một công nghệ quan trọng và cần thiết trong việc tích hợp hệ thống và truyền thông giữa các ứng dụng hoặc dịch vụ. Hiểu và áp dụng các kiến thức cơ bản về webhook đảm bảo mở ra những cơ hội phát triển và tối ưu hóa quá trình làm việc trong lĩnh vực phát triển web.
Cảm ơn bạn đã xem bài viết Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook tại thcshuynhphuoc-np.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Từ Khoá Liên Quan:
1. Webhook
2. API
3. JSON
4. Callback URL
5. HTTP request
6. Triggers
7. Payload
8. Event-driven
9. Real-time
10. Asynchronous
11. Server-side
12. Client-side
13. Integration
14. Automation
15. Web development


